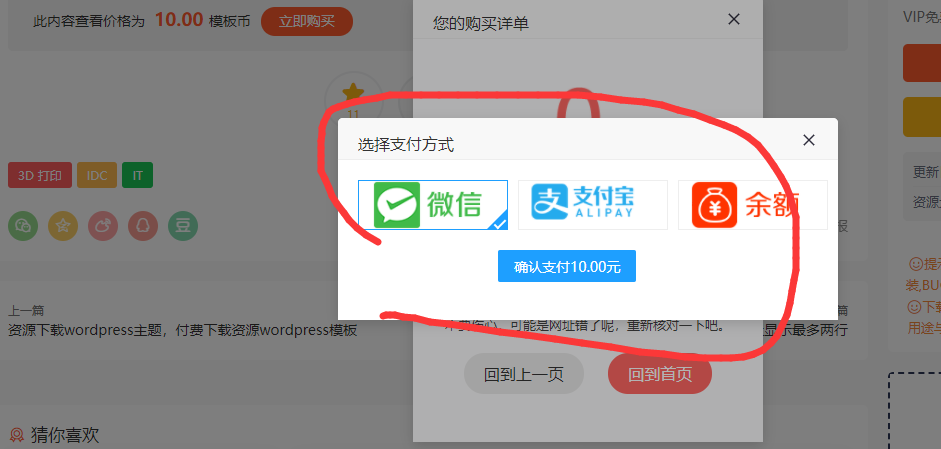
点击弹出支付宝微信二维码扫码打赏
.content_123{width:80%;margin:200px auto;} .hide_box{z-index:999;filter:alpha(opacity=50);background:#666;opacity: 0....
2022-10-05102网站特效
默认的文本框弹出层代码
.guize_html{position:fixed;top:25%;left:50%;margin-top:-80px;margin-left:-159px;width:318px;height:auto;border-radius:4p...
2022-10-0585网站特效
点击弹出订阅窗口代码
@-webkit-keyframes float { 0% { transform: translatey(0px); transform: translatex(0px); } 50% { transform: t...
2022-09-2351网站特效
点击弹出框模态框
.modal-fade-enter-active { animation: dialog-fade-in .3s;}.modal-fade-leave-active { animation: dialog-fade-out .3s;}@...
2022-09-2237网站特效
移动改变样式弹出
.footer_flex li:hover span { display: block; }.footer_flex li:hover .img-n { display: none; }.footer_flex li span { disp...
2022-09-2068网站特效
易优QQ弹窗登陆教程【不支持搜狗以及QQ浏览器】
第一步:安装QQ登陆,找到模板QQ登陆相关代码:<a id="ey_third_party_qqlogin" title="QQ登录" onclick="tos
2022-10-09662二开素材