[基础用法]
功能:用于小程序购物车操作(数量递增、数量递减、选中单个、取消单个、选中全部、取消全部、删除)
用法:
第一步:在config.js文件中找到config设置

第二步:搜索一下shop_cart_action这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
shopCartActionUrl: getApiUrl('shop_cart_action')
并复制红色部分待用,如果已经存在,则直接复制使用即可
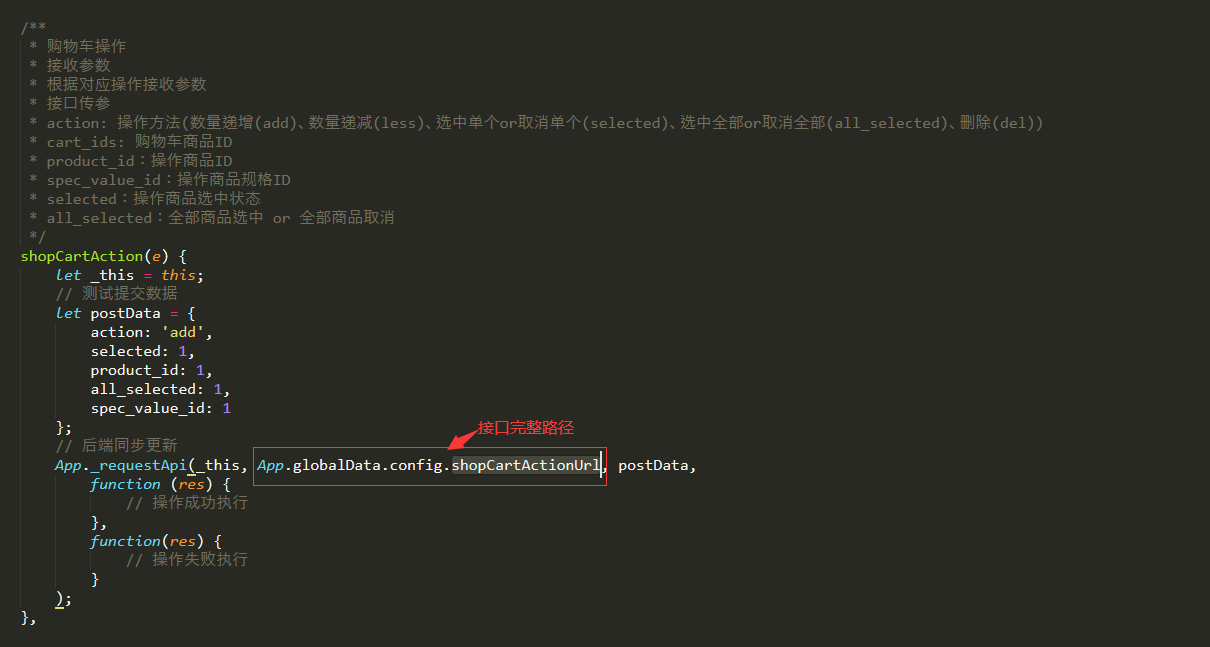
第三步:接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框内选中的部分

提供参考的实例代码:
/**
* 递增指定的商品数量
* 接收参数
* e 点击对象参数
* 接口传参
* action: 操作方法(数量递增(add))
* product_id: 操作商品ID
* spec_value_id: 操作商品规格ID
*/
onAddCount(e) {
let _this = this,
index = e.currentTarget.dataset.index,
cart_list = _this.data.cart_list,
cartListData = _this.data.cart_list[index];
cartListData['product_num']++;
cart_list[index] = cartListData;
// 后端同步更新
wx.showLoading({title: '加载中', mask: true});
let postData = {
action: 'add',
product_id: cartListData.product_id,
spec_value_id: cartListData.spec_value_id
};
App._requestApi(_this, App.globalData.config.shopCartActionUrl, postData,
function (result) {
_this.updateTotalPrice(cart_list);
wx.hideLoading();
}
);
},
/**
* 递减指定的商品数量
* 接收参数
* e 点击对象参数
* 接口传参
* action: 操作方法(数量递减(less))
* product_id: 操作商品ID
* spec_value_id: 操作商品规格ID
*/
onSubCount(e) {
let _this = this,
index = e.currentTarget.dataset.index,
cart_list = _this.data.cart_list,
cartListData = _this.data.cart_list[index];
if (1 >= cartListData['product_num']) return false;
cartListData['product_num']--;
cart_list[index] = cartListData;
// 后端同步更新
wx.showLoading({title: '加载中', mask: true});
let postData = {
action: 'less',
product_id: cartListData.product_id,
spec_value_id: cartListData.spec_value_id
};
App._requestApi(_this, App.globalData.config.shopCartActionUrl, postData,
function (result) {
_this.updateTotalPrice(cart_list);
wx.hideLoading();
}
);
},
/**
* 选中单个or取消单个
* 接收参数
* e 点击对象参数
* 接口传参
* action: 操作方法(选中单个or取消单个(selected))
* selected: 操作商品选中状态
* product_id: 操作商品ID
* spec_value_id: 操作商品规格ID
*/
onChecked(e) {
let _this = this,
index = e.currentTarget.dataset.index,
cart_list = _this.data.cart_list,
cartListData = _this.data.cart_list[index];
// 后端同步更新
wx.showLoading({title: '加载中', mask: true});
let postData = {
action: 'selected',
selected: cartListData.selected,
product_id: cartListData.product_id,
spec_value_id: cartListData.spec_value_id
};
App._requestApi(_this, App.globalData.config.shopCartActionUrl, postData,
function (result) {
cartListData['selected'] = cartListData['selected'] == 1 ? 0 : 1;
cart_list[index] = cartListData;
_this.updateTotalPrice(cart_list);
wx.hideLoading();
}
);
},
/**
* 选中全部or取消全部
* 接收参数
* e 点击对象参数
* 接口传参
* action: 操作方法(选中全部or取消全部(all_selected))
* all_selected: 全部商品选中 or 全部商品取消
*/
onCheckedAll(e) {
let _this = this,
cart_list = _this.data.cart_list;
// 后端同步更新
wx.showLoading({title: '加载中', mask: true});
let postData = {
action: 'all_selected',
all_selected: !_this.data.checkedAll ? 1 : 0
};
App._requestApi(_this, App.globalData.config.shopCartActionUrl, postData,
function (result) {
cart_list.forEach(item => {
item.selected = !_this.data.checkedAll ? 1 : 0
});
_this.setData({
cart_list,
checkedAll: !_this.data.checkedAll ? 1 : 0
});
_this.updateTotalPrice(cart_list);
wx.hideLoading();
}
);
},
/**
* 购物车商品删除
* 接收参数
* e 点击对象参数
* 接口传参
* action: 操作方法(删除(del))
* cart_id: 购物车商品ID
*/
onDelete(e) {
let _this = this;
let cart_ids = [e.currentTarget.dataset.aid];
// 后端同步更新
wx.showLoading({title: '加载中', mask: true});
let postData = {
action: 'del',
cart_id: cart_ids
};
App._requestPost(_this, App.globalData.config.shopCartActionUrl, postData,
function (result) {
_this.getCartList();
App.showSuccess('删除成功');
wx.hideLoading();
},
function (result) {
App.showError(result.msg);
}
);
},
/**
* 更新购物车已选商品总价格
*/
updateTotalPrice(cart_list) {
let _this = this;
let cart_list_length = 0;
let cartTotalPrice = 0;
if (cart_list.length > 0) {
cart_list.forEach(item => {
if (1 == item.selected) {
cart_list_length++;
cartTotalPrice += (Number(item.users_price) * Number(item.product_num));
}
});
} else {
let cart_list = [];
}
_this.setData({
cart_list,
cartTotalPrice: cartTotalPrice.toFixed(2),
checkedAll: cart_list_length == cart_list.length
});
},


