border-style 属性可以是以下列表中显示的值之一。
- none - 定义无边框。
- dashed - 定义虚线。
- dotted - 定义点状边框。
- double - 定义双线。
- groove - 定义3D 凹槽边框。
- inset - 定义3D inset 边框。
- outset - 定义3D outset 边框。
- ridge - 定义3D 垄状边框。。
- solid - 定义实线。
默认值为none,表示不绘制边框。
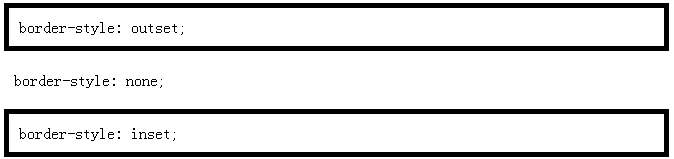
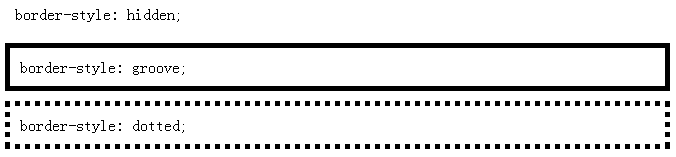
以下代码定义了一个基本边框。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
div { padding: 10px; margin: 10px; border: thick black;
}
</style>
</head>
<body>
<div style="border-style: dashed;"> border-style: dashed;</div>
<div style="border-style: solid;">border-style: solid;</div>
<div style="border-style: ridge;">border-style: ridge;</div>
<div style="border-style: outset;">border-style: outset;</div>
<div style="border-style: none;">border-style: none;</div>
<div style="border-style: inset;">border-style: inset;</div>
<div style="border-style: hidden;">border-style: hidden;</div>
<div style="border-style: groove;">border-style: groove;</div>
<div style="border-style: dotted;">border-style: dotted;</div>
</body>
</html>上面的代码呈现如下: