代码实例
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
p {
border: 10px double black;
background-color: lightgray;
background-clip: content-box;
padding-top: 0.5em;
padding-bottom: 0.3em;
padding-right: 0.8em;
padding-left: 0.6em;
}
</style>
</head>
<body>
<p>This is a test.</p>
<p>This is a test.</p>
<p>This is a test.</p>
</body>
</html> 尝试一下 »
点击“尝试一下”按钮查看在线实例
Padding填充添加元素的内容和其边框之间的空间。
您可以为单个边缘设置填充,或使用缩写padding属性在单个声明中应用值。
填充属性如下所列。
- padding-top
设置顶边的填充。
Value: length or % - padding-right
设置右边的填充。
Value: length or % - padding-bottom
设置底边的填充。
Value: length or % - padding-left
设置左边的填充。
Value: length or % - padding
此简写属性在单个声明中设置所有边的填充。
Value: 1 - 4 length or % values
当使用百分比值指定填充时,百分比始终从包含块的宽度导出。
以下代码将Padding应用于元素。

Padding简写
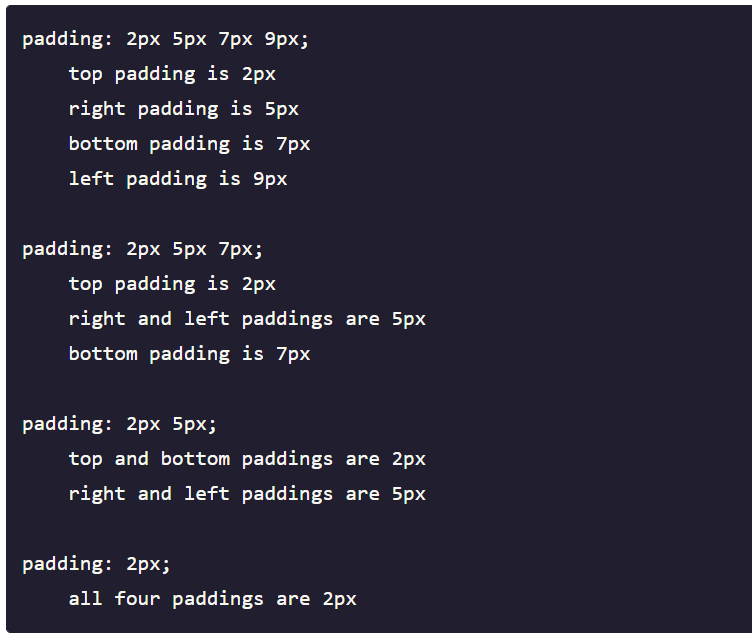
padding属性可以有一到四个值。
你可以使用padding shorthand属性来设置在单个声明中填充所有四个边。
您可以为此属性指定一到四个值。
当提供四个值时,它们用于设置填充分别用于顶部,右侧,底部和左侧。

相关属性
| 属性 | 描述 |
|---|---|
| padding-bottom | 设置底部的填充 |
| padding-left | 设置左边填充 |
| padding-right | 设置右边填充 |
| padding-top | 设置顶部填充 |
| padding | 填充缩写属性设置 |


